


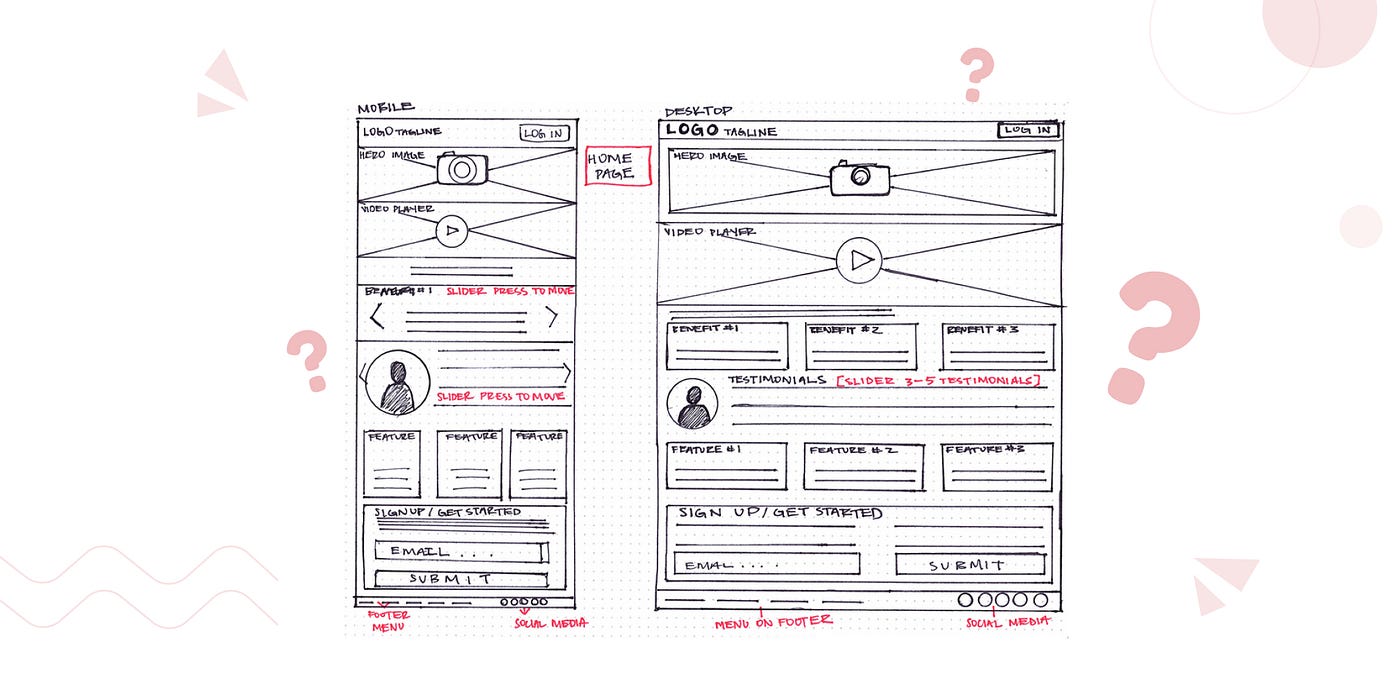
The sign-in screen typically have a few required items such as: For example, if you need to wireframing a simple sign-in screen for a mobile app. When starting a wireframe you should know what your product needs to accomplish. Pencil and paper are great but freehand allows me to send my wireframes directly to the client present them in real time and also gives them the opportunity to make notes in the same document. However I prefer to use InVision Freehand tool when creating the wireframes. All you need is a piece of paper and pencil. Now you may be asking yourself, what program do I need to create a wireframe? Well, no program is required. A wireframe will save you and your clients a lot of time. The goal of a wireframe is to create the basic skeleton for each screen in your design that way you can review the overall layout of the design with your clients before things like imagery, colors and branding of product, website or mobile app. Wireframe is like a building blueprint for your digital product.

Wireframes are an essential step in turning any digital product into a reality. So, Let’s get started! What is Wireframes Along with this, you will also look at some of the terrific design inspirations as a bonus to make you all prepared for your elegant wireframe journey. In this guide, we shall cover some of the top wireframe tools to be used by the designers to ease up their prototyping task. These Prototyping tools are mainly used to fabricate a simple layout of the website or application covering each part of the rough design. However, all are comprehensive to use and impart ease of use to the users.
UI UX WIREFRAME TOOLS GENERATOR
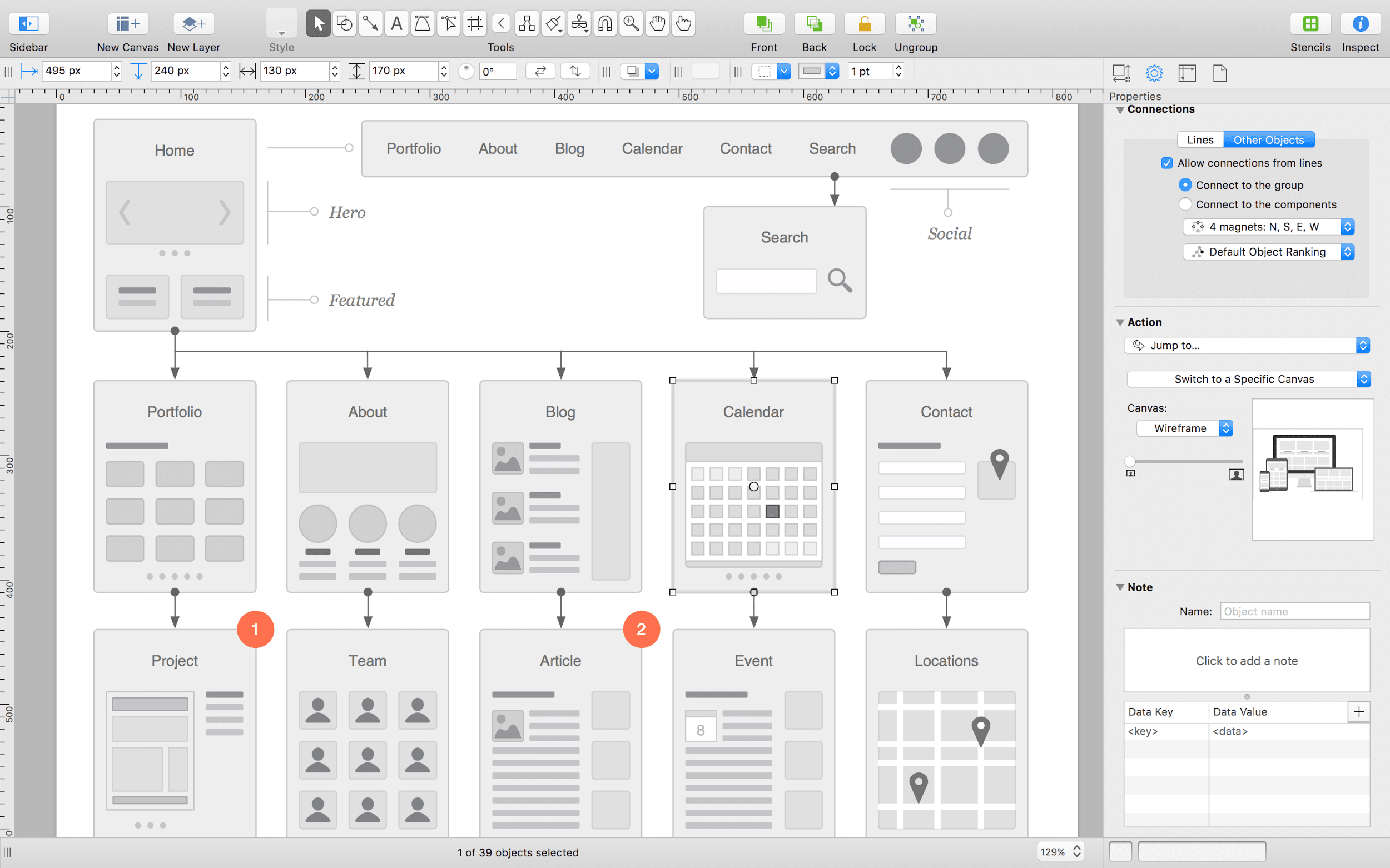
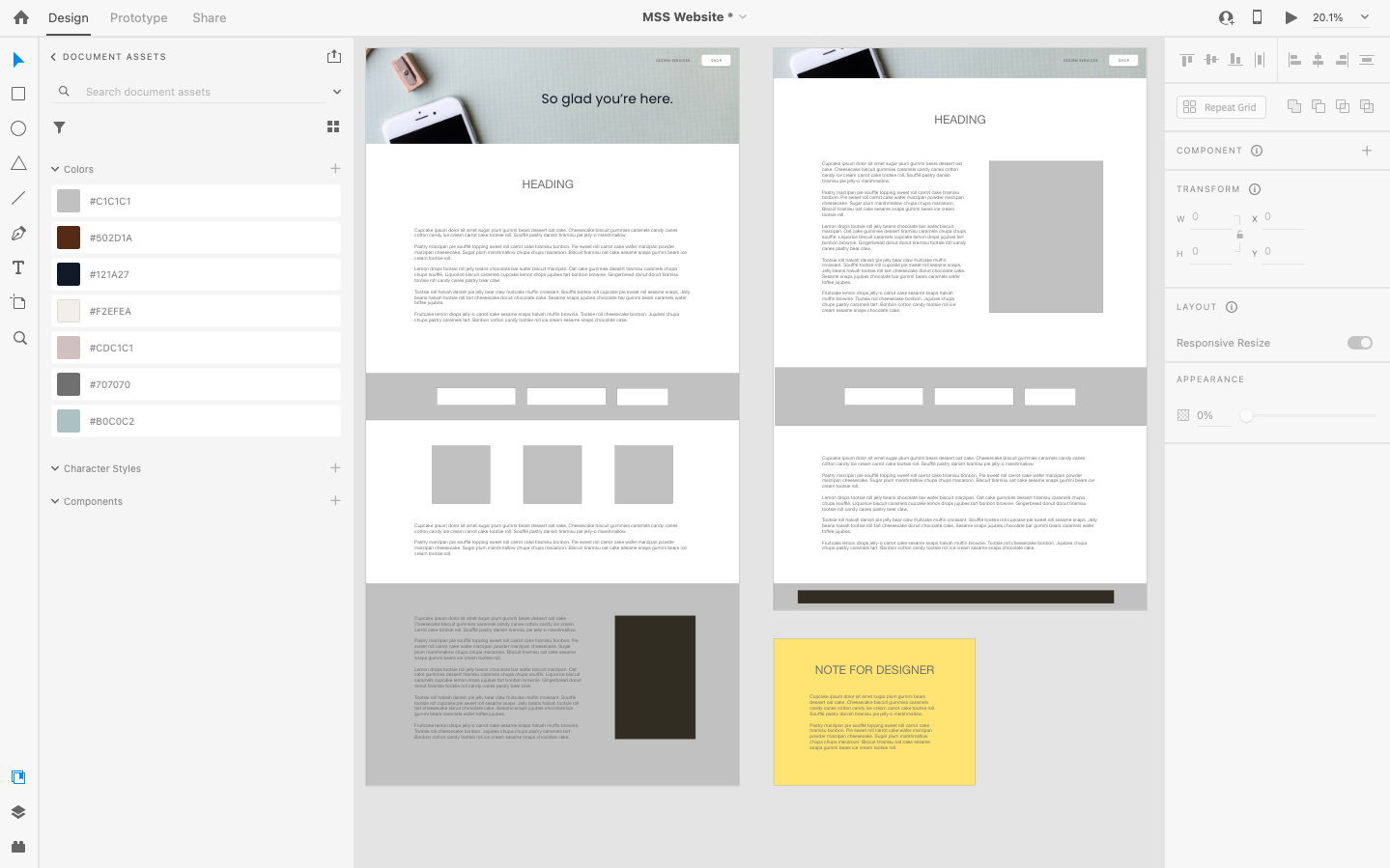
There are some free mockup generator tools available online while the others are paid. These tools are also well-known as essential web design tools. However, we have simplified this task for you and have come up with the ultimate list of wireframe tools. With so many wireframe tools breaking the market, selecting the best is a quite daunting task. Every designer needs to create a rough prototype before beginning with the best website or application design.


 0 kommentar(er)
0 kommentar(er)
